Meet Tetrisly Design System
Learn more about Tokens, Components, and other key elements of the Tetrisly Design System with Documentation. Build your product using carefully selected and customizable components with clear usage rules.
Read DocsInstallation
User-friendly components designed for effortless integration
Go to InstallationFoundation
Core elements of interface define Tetrisly look and feel
Go to FoundationComponents
Carefully selected and customizable components with clear usage rules
Go to ComponentsResources

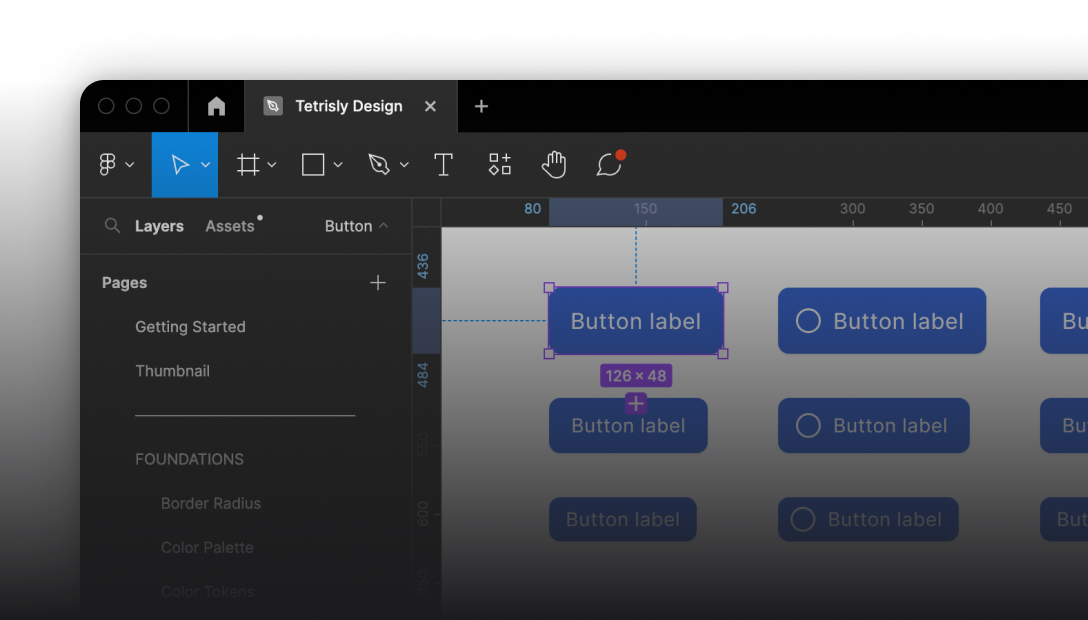
Tetrisly for Figma
Constantly updated with the newest Figma features like auto-layout, properties, nested instances and more.
Get Tetrisly for Figma
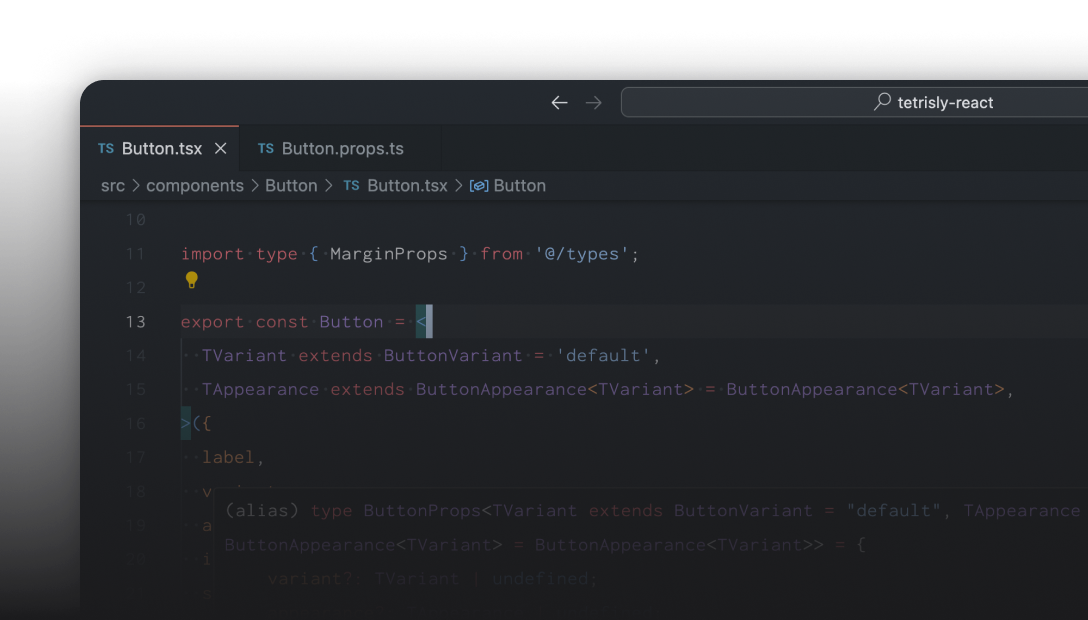
Tetrisly for React
User-friendly components designed for effortless integration
Get Tetrisly for React