Design Tokens
What are Design Tokens?
Design Tokens are the design decisions represented as small data pieces.
Tokens can represent any design value like color, opacity, spacing, etc. Using them helps to ensure flexibility and consistency across all projects, products, and platforms. It helps to limit design decisions and place them in specific contexts.


Design Token types
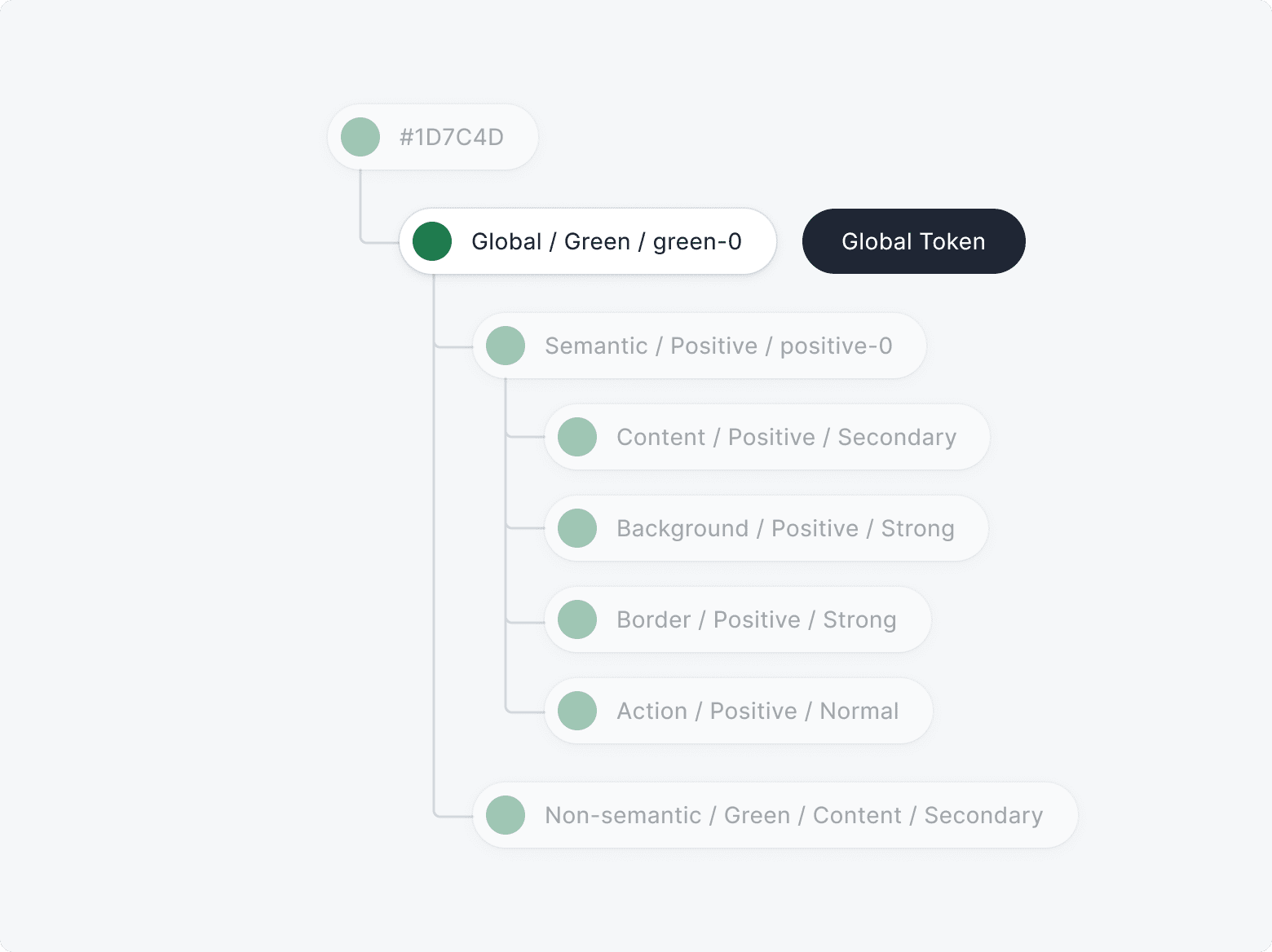
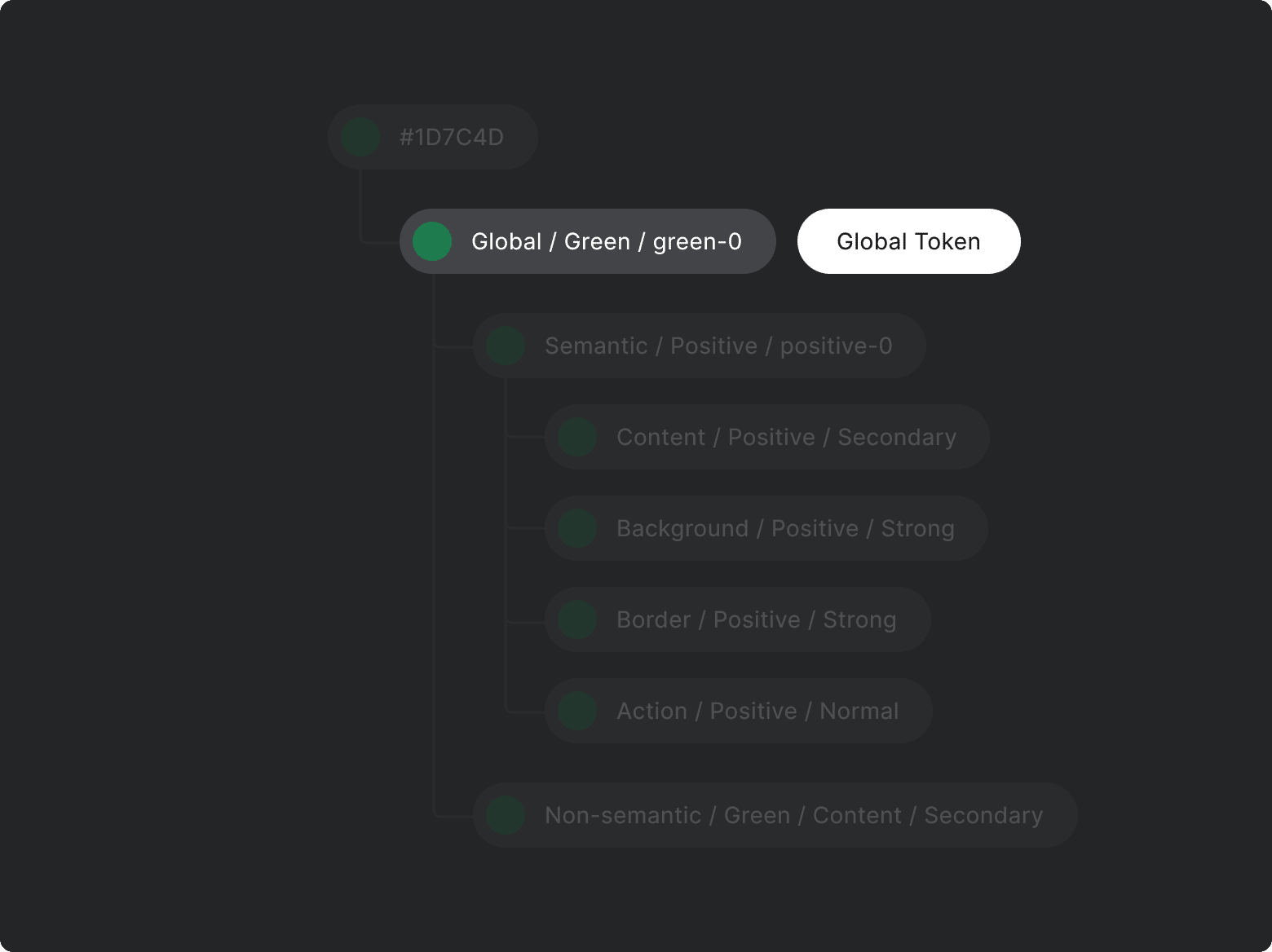
Global Tokens
Global tokens are the basic building blocks of our design language, identified by context-agnostic names. Our color scheme, motion effects, typesetting, and size dimensions are universal tokens. Global tokens reference the basic units (hex, px, etc.).


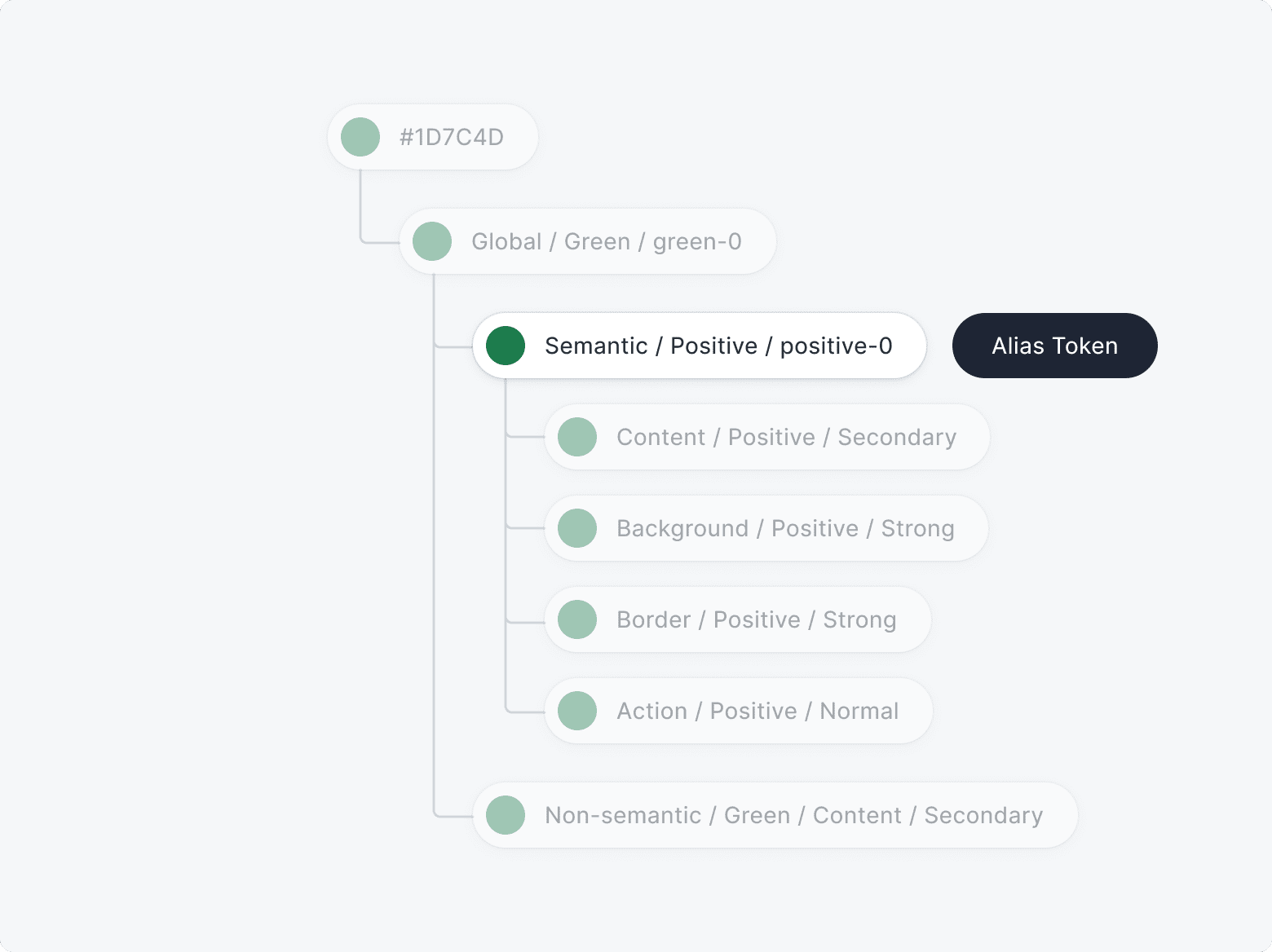
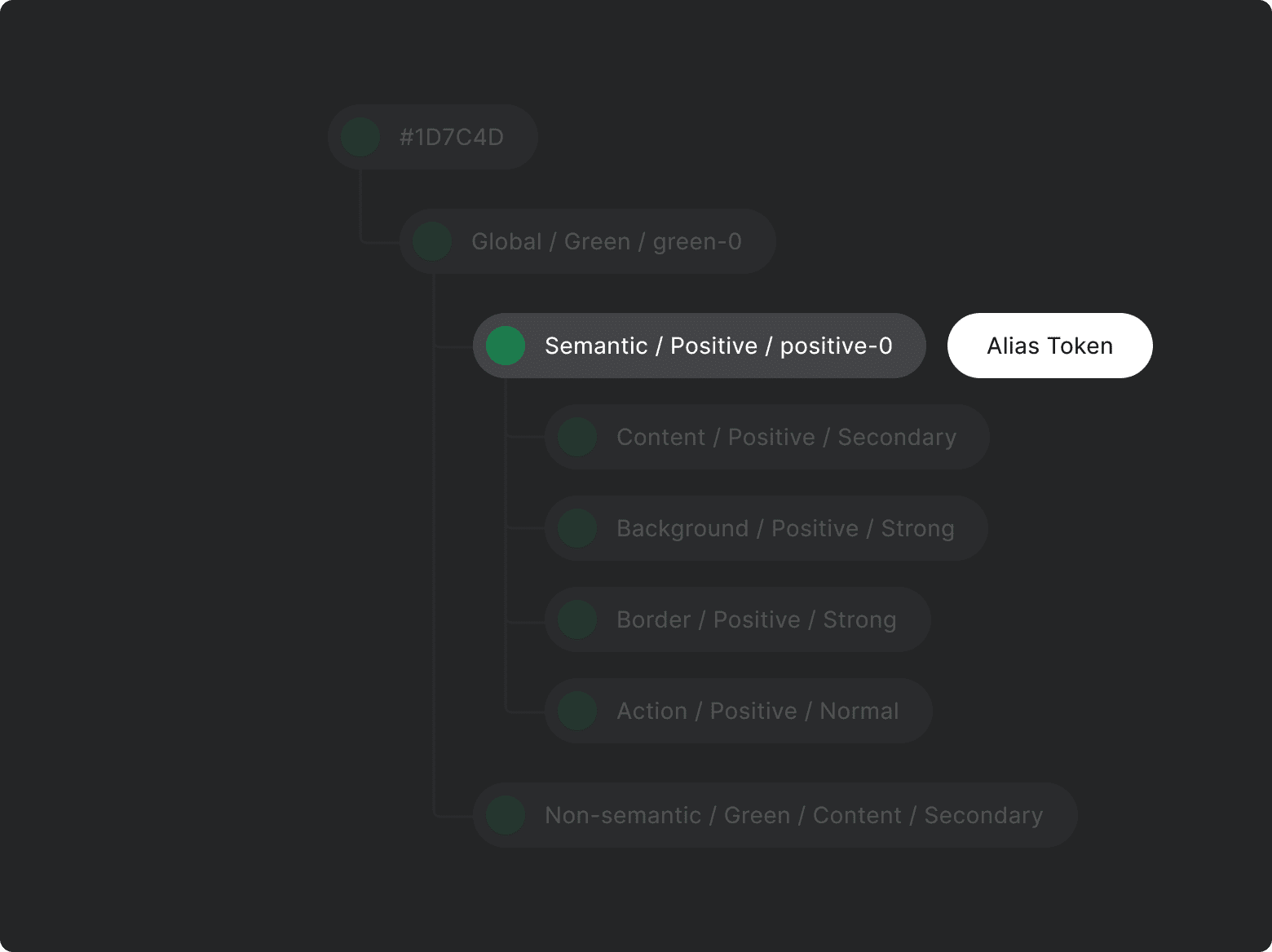
Alias Tokens
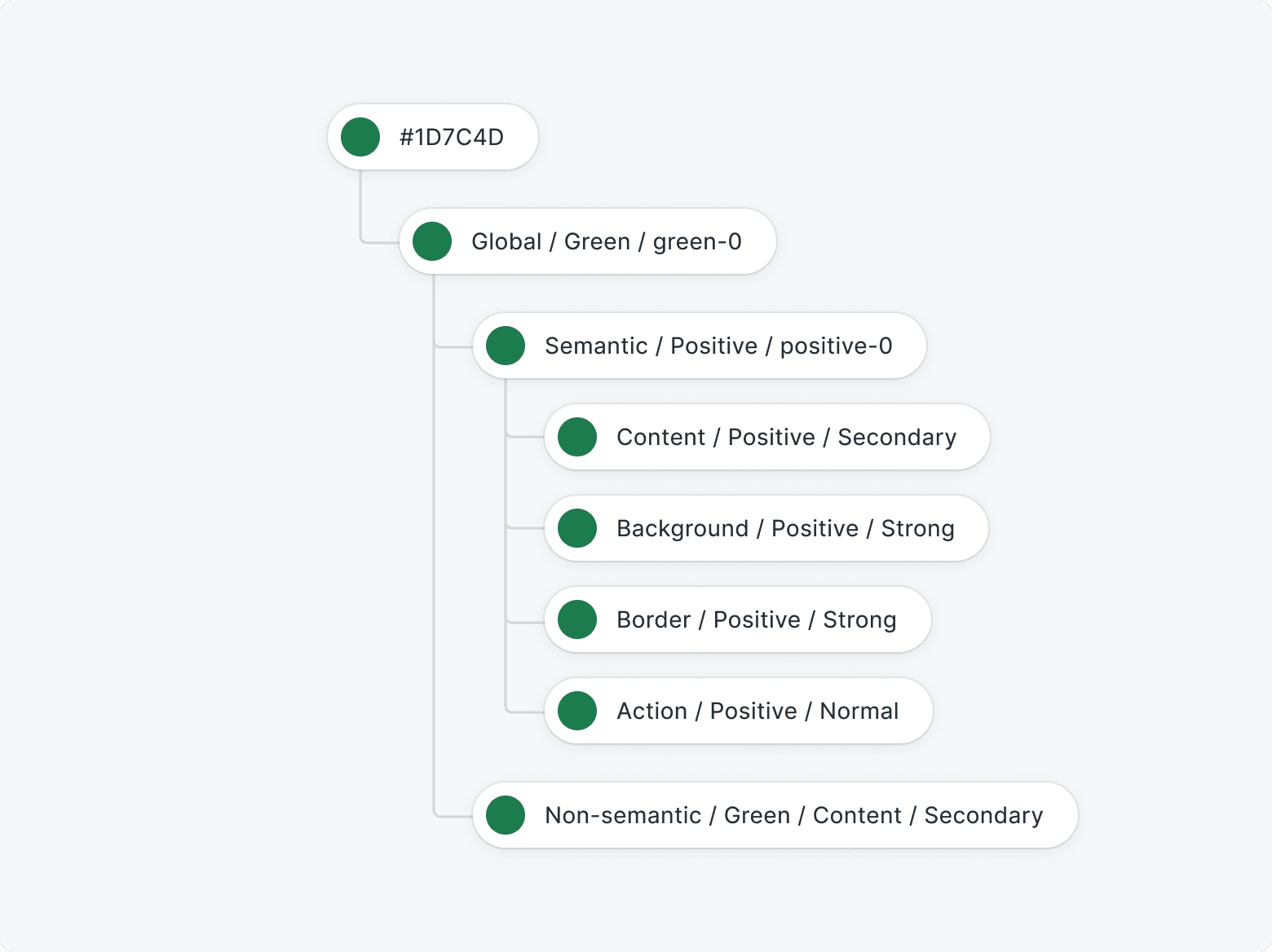
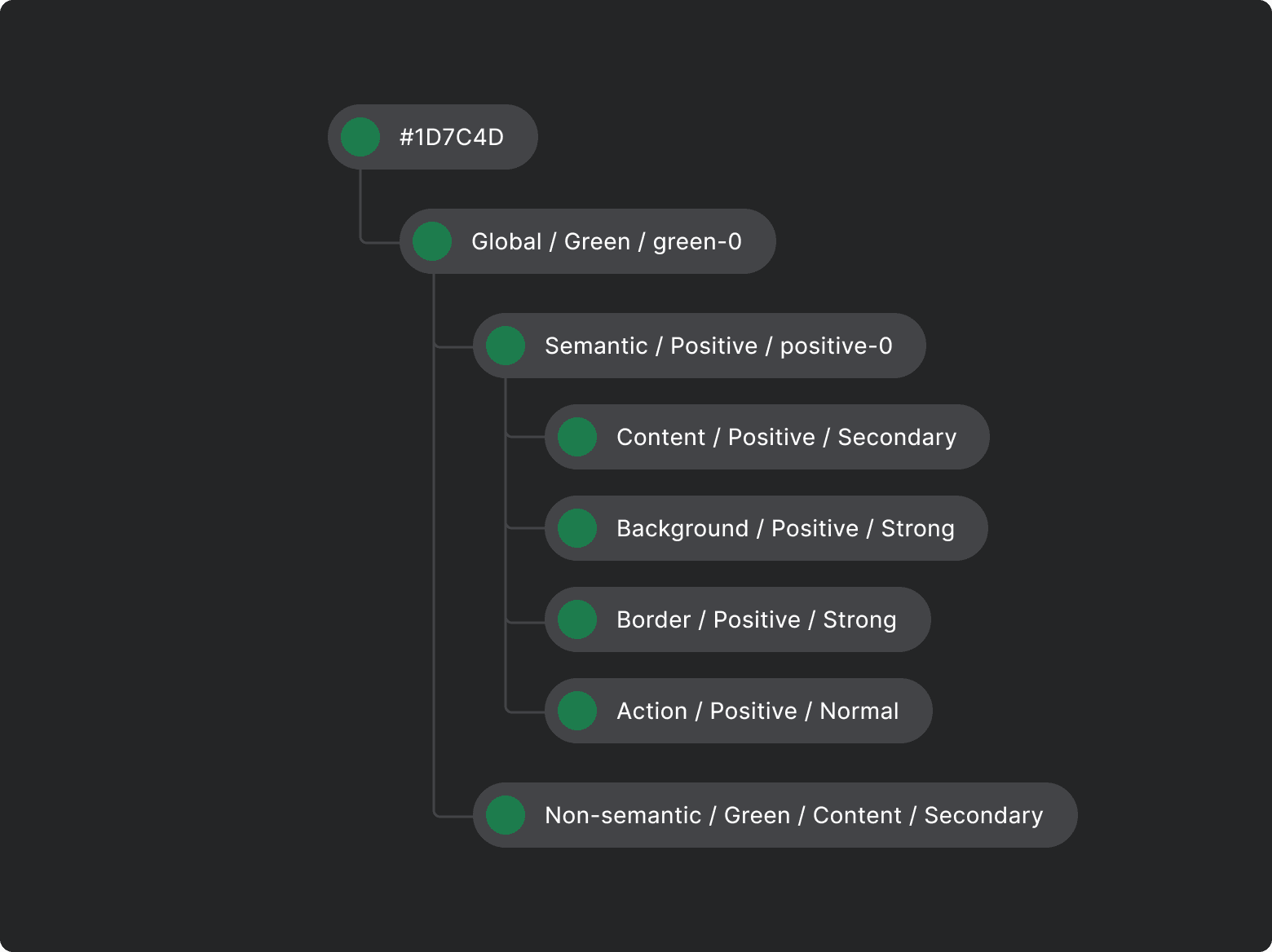
Alias Token is a semantic representation of the purpose that helps understand how or when the token should be used. Alias Token can inherit the value from another token
(i.e. Semantic / Positive / positive-0 inherits the value from Global / Green / green-0).


Component Tokens
Component-specific Tokens are a comprehensive representation of each value linked to a component. They are usually derived from alias tokens but are named to allow engineers to be as precise as possible when using tokens in component creation.
Design Tokens in Tetrisly
Color Tokens
Each color holds a specific role. Our colors were designed with well contrast ratio, pleasant appearance, and what is important - the smart system that allows you to change just a few major colors with propagation to other colors like action, states, or feedback components.