Alert Banner
Prominent element used to display important messages or notifications to users. Alert Banners can convey various levels of urgency, such as success, warning, or error. They are designed to capture the user's attention and provide a clear and concise message.
Key Features
- Noticeability
The Alert Banner stands out from the rest of the user interface. However, in many cases, it should not be too obtrusive or hinder the users interaction with the application.
- Accessibility
Used appropriate color contrast to accommodate users with visual impairments. Additionally, provide icons to better emphasize the alerts intention.
Variants
Expressed through appropriate colors and icons, allows the nature of the information to be communicated clearly and accurately.
- None (neutral message),
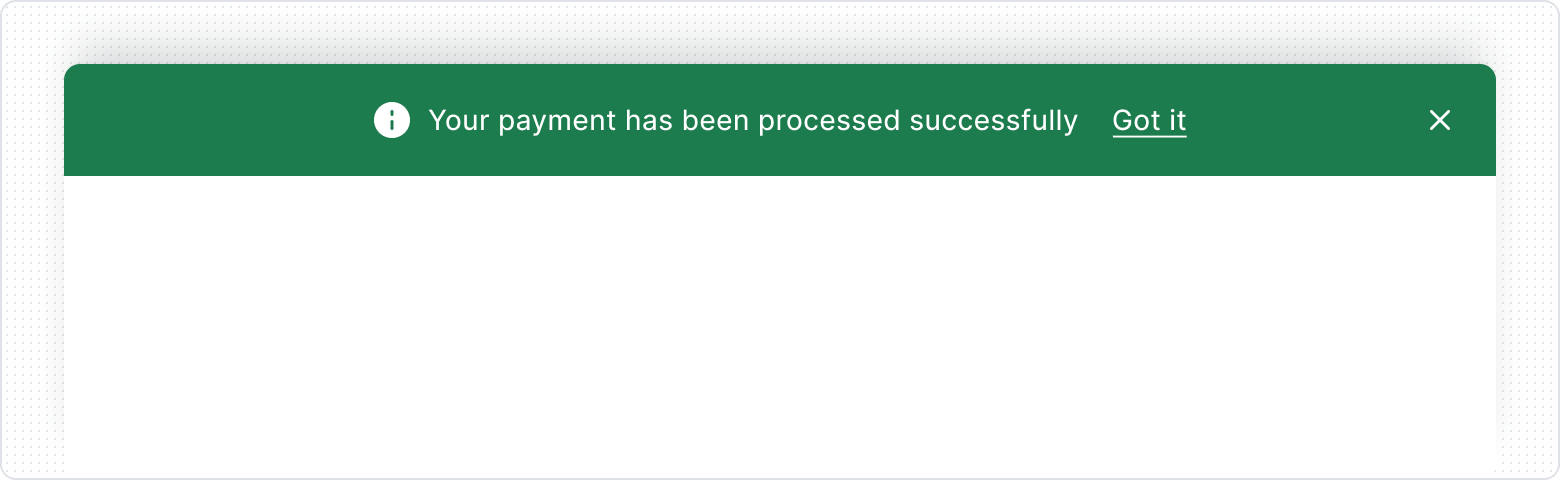
- Success (positive message),
- Warning (caution-required message),
- Negative (alerting/failure message).
A Banner Alert has the capability to include one or two actions alongside the message. These added actions enable the user to respond immediately.
The Alert Banner offers the option to add a close button, allowing users to dismiss the banner.
| Property | Values | Default value |
|---|---|---|
Intent | None, Success, Warning, Negative | None |
Actions | Yes / No | No |
Close Button | Yes / No | No |
Anatomy
- Intent Icon
- Label
- Action Button
- Second Action Button
- Close button
- Container
Best Practices
Only for important information
Use banners when necessary, particularly for important system-level information. Avoid overusing them for trivial messages, as this can lead to users minimizing their importance.
Actionable
Whenever possible, provide the user with opportunities to take immediate action, such as fixing an error. This not only makes it easier for them to respond to messages, but also improves their overall experience and reduces cognitive load.
Place on top and once
The placement of the Alert banner is an important consideration. It should be placed at the top of the interface. Ensure it does not obscure other parts of the interface. Use Inline Banner or Inline Message when you want to display relevant messages or prompts within the context of the main content
Content Guidelines
Clear and concise
It is essential to keep the Alert Banner message clear and straightforward. Its content should be easy to understand for any recipient, unambiguous, and concise. Try to fit the message into one line of text.
Precision
Alert Banner should inform, as precisely as possible, about the nature of the error. General messages that something has gone wrong should be avoided.